Ader Comics, online from 2015 to 2020, was one of the first professional websites I made with WordPress independently.
For this project I implemented a custom design with a parent/child theme scheme and a custom lightbox. In addition, I managed the registration of the domain name, as well as its hosting and maintenance.

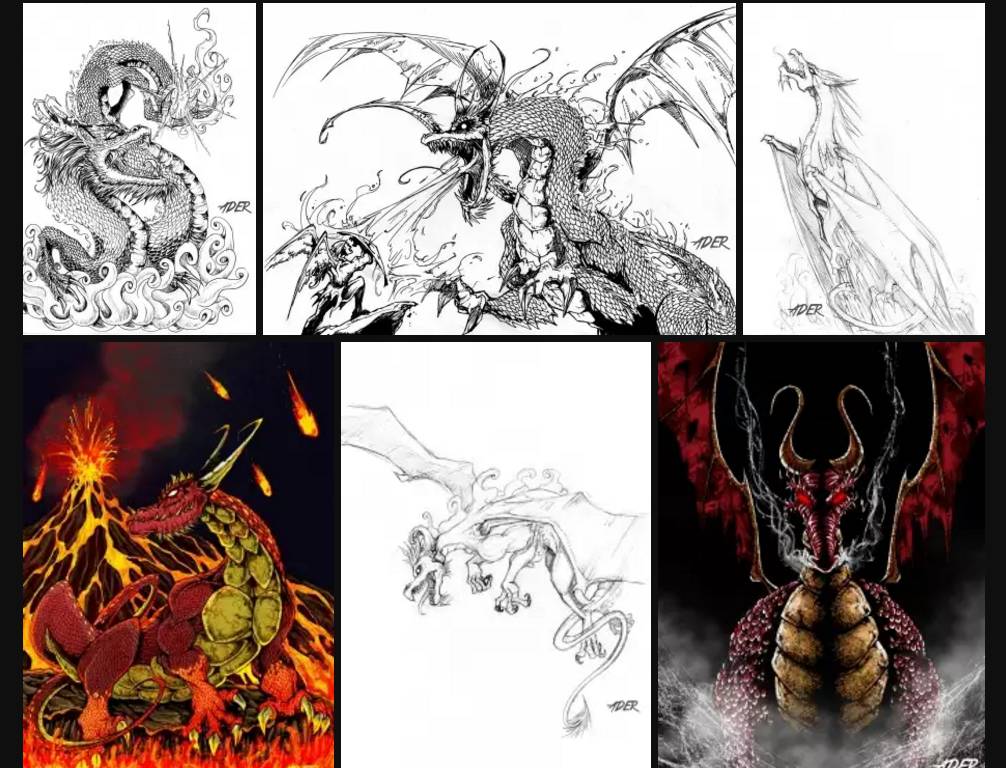
Adercomics.com WP Theme Gallery (details)
The Story
Ader is a former fellow student who, because of my experience in a software company, consulted me about how I could put a portfolio of his illustrations and comics online.
His idea was to have a website like that of the cartoonist Ivan Reis, his model at that time. This Amerimanga artist had implemented his website with a CMS (content management system) that required a commercial license. So I suggested him using WordPress instead.
With a custom design and a plugin to manage multimedia galleries, plus a prettyPhoto-based lightbox (modified to look more like what he wanted), I helped him to put his work online without having to learn how to write HTML (or any other kind of) code. This eventually led to his first professional assignment.

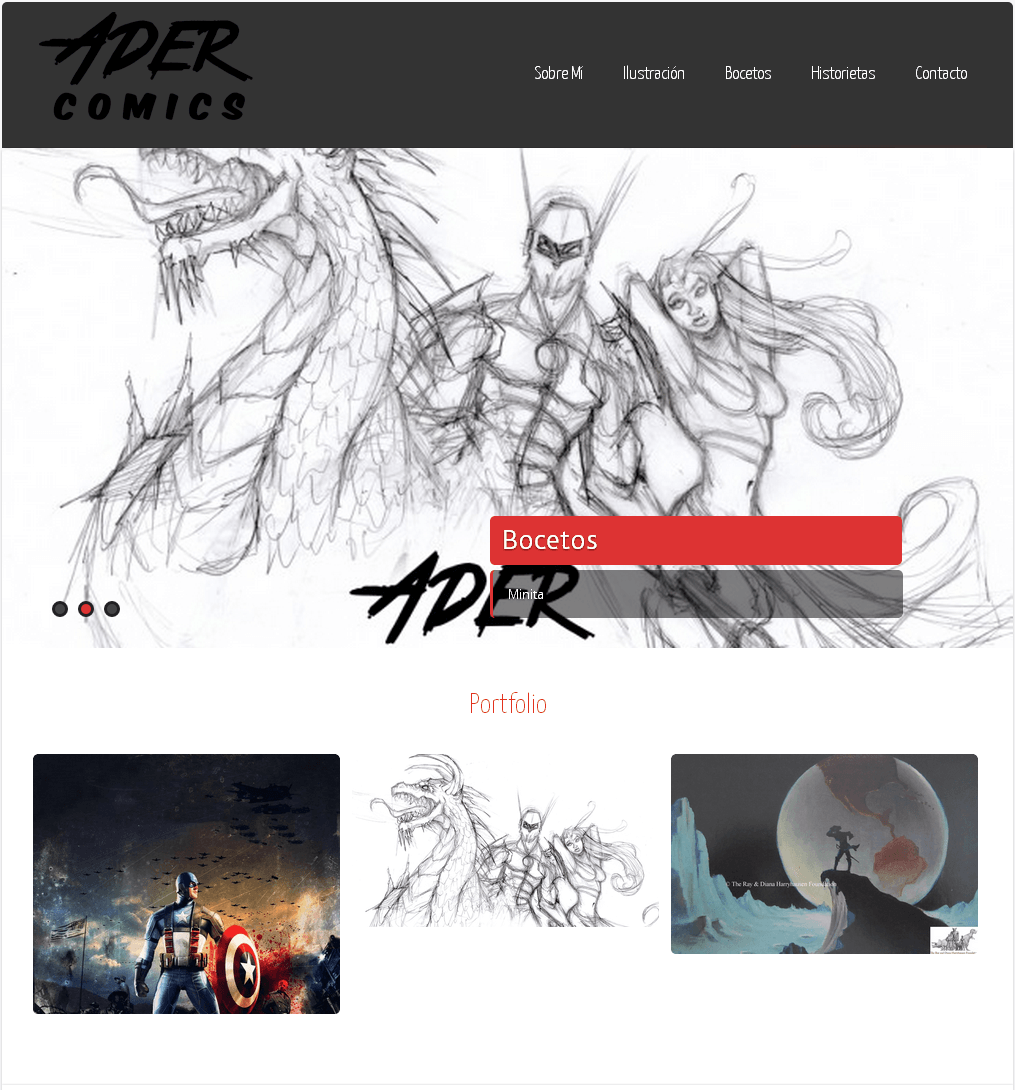
Adercomics.com WP Theme Frontpage (early version)

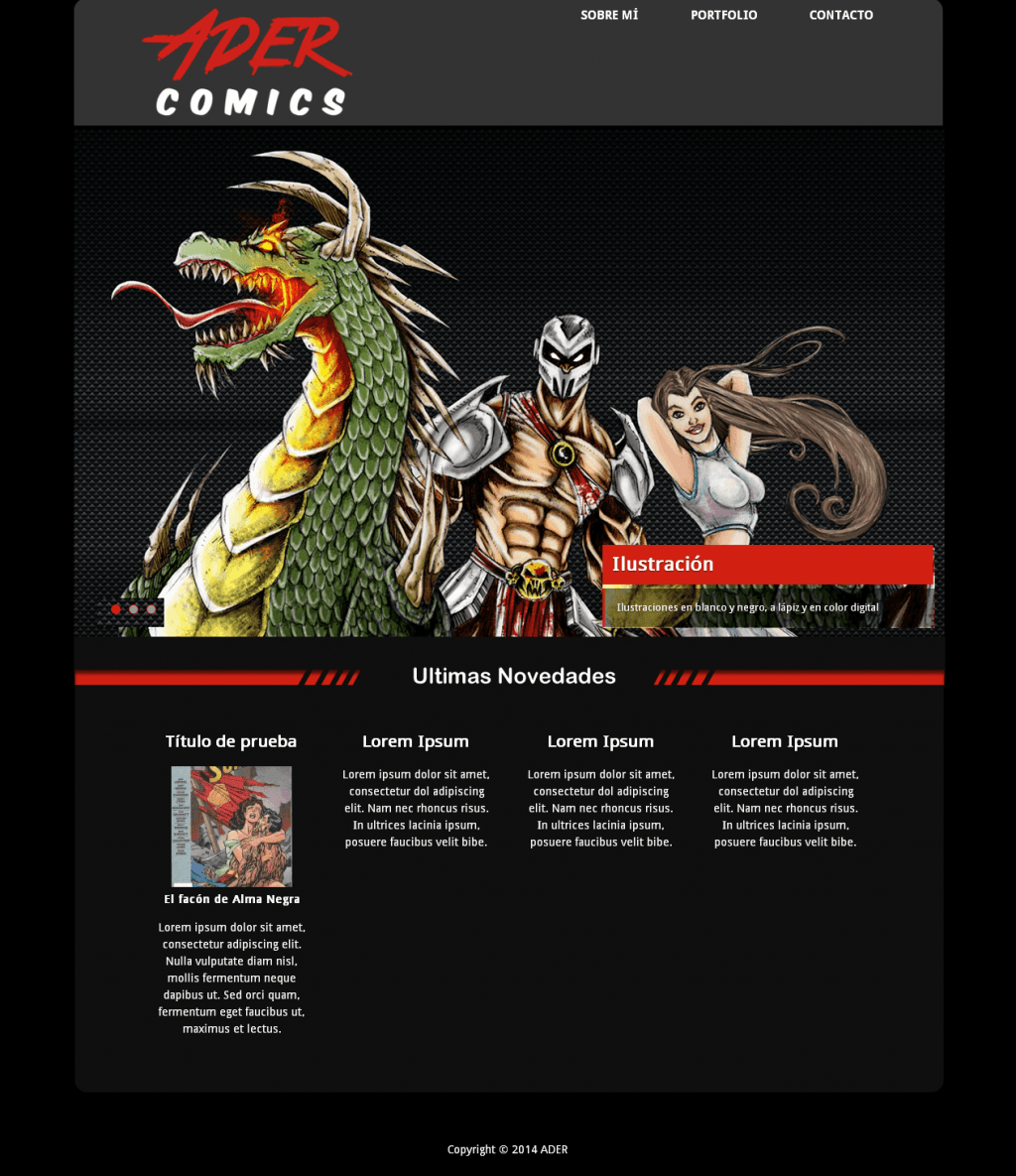
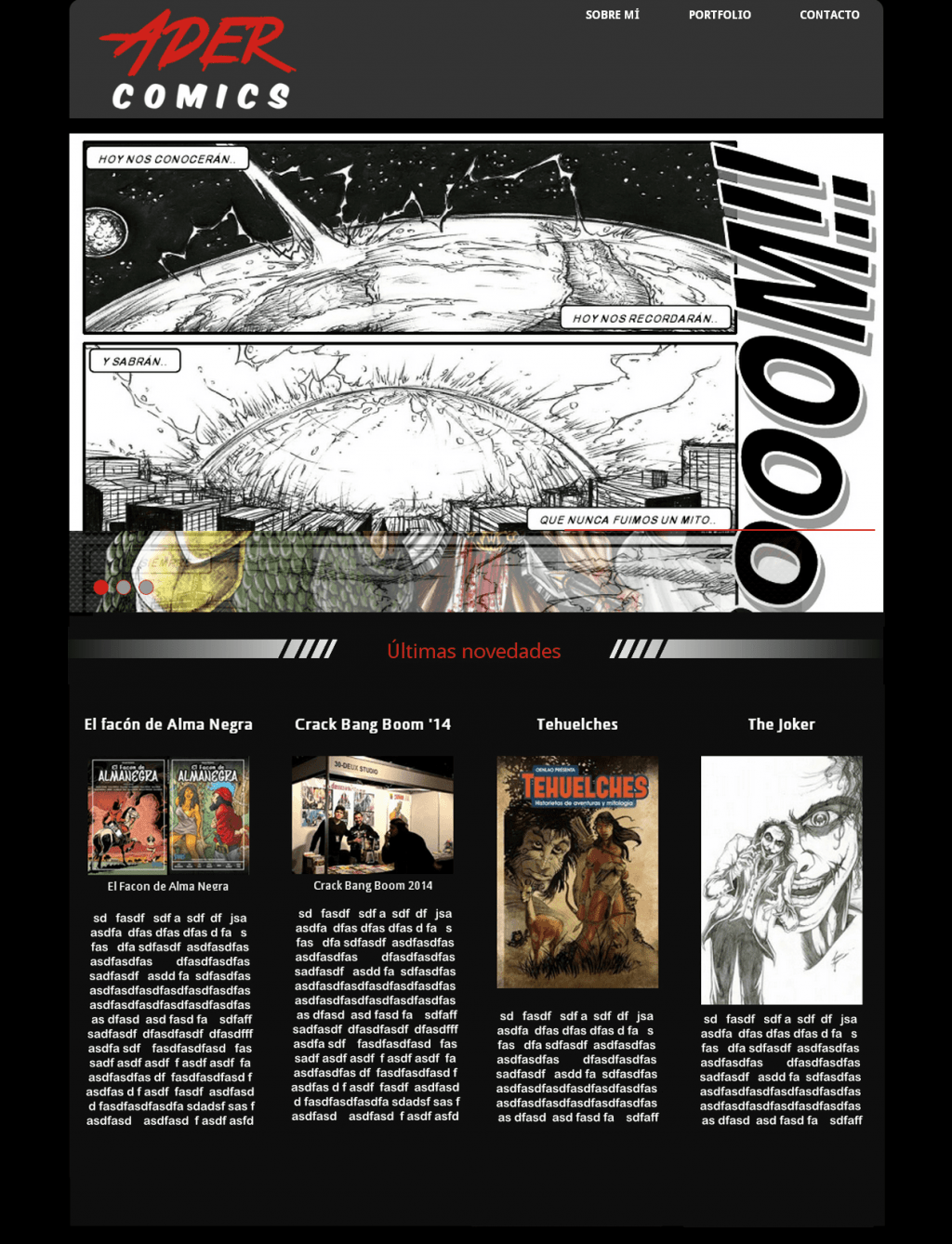
Adercomics.com WP Theme Frontpage

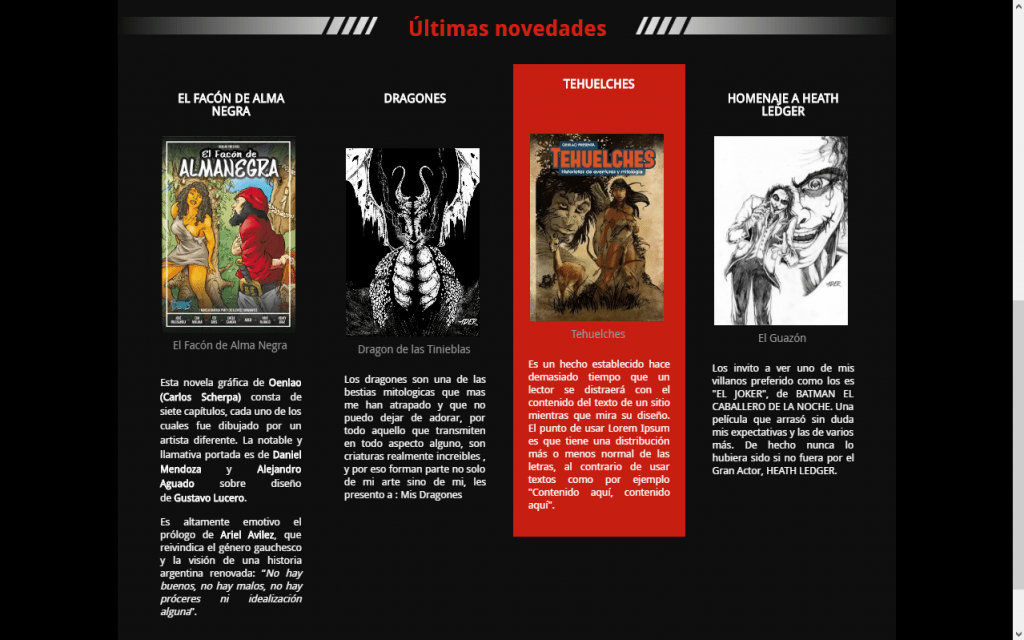
Adercomics.com WP Theme Frontpage Column Block

Adercomics.com WP Theme Frontpage

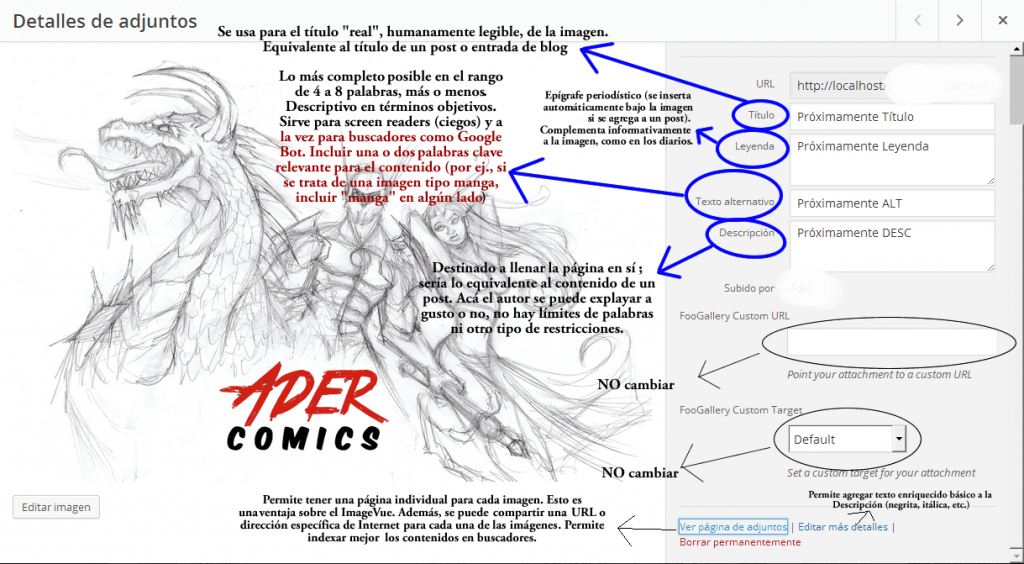
Adercomics.com WP Theme Media Library
Annotated screen for the customer to understand the different data fields in the Media Library.
How to publish a professional portfolio of illustrations and comics, to edit and update it without having to learn HTML or pay a software license.
Implement a custom design in WordPress, along with one of its plugins for managing multimedia galleries, plus an open source lightbox (prettyPhoto) 'hacked' to work with such a design and get closer to the client's desire. E.g.: change the position of buttons; pick another colors, replace the font, or remove the indentations in the illustration box.
The lightbox
The other important element of the website was the lightbox, somehow independent from WordPress, which was implemented with prettyPhoto.
prettyPhoto brings several skins with default designs, among which you can choose the one you prefer: dark, light, Facebook type, etc. Here's the repository of the original library.
However, none of them pleased the client: all had indentations and arranged the buttons differently. So the only solution was to "hack" the script. Here's the repository of the modified library for this project.

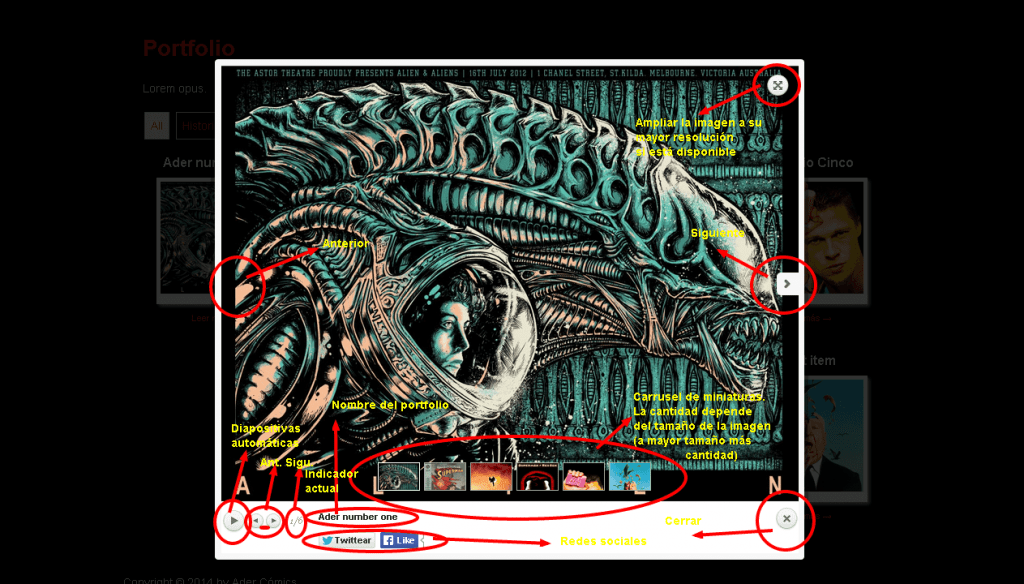
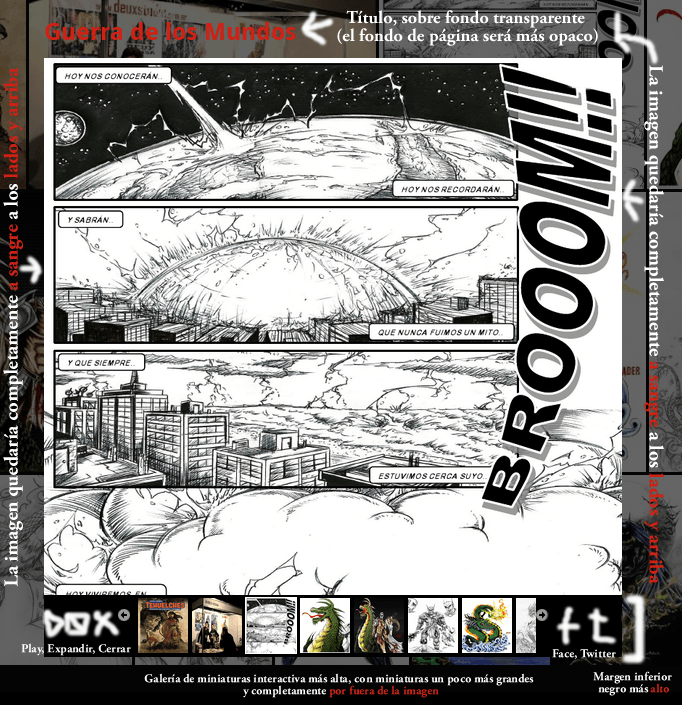
Adercomics.com WP Theme Lightbox (specifications)
This was prettyPhoto's skin; below, what Ader really wanted:

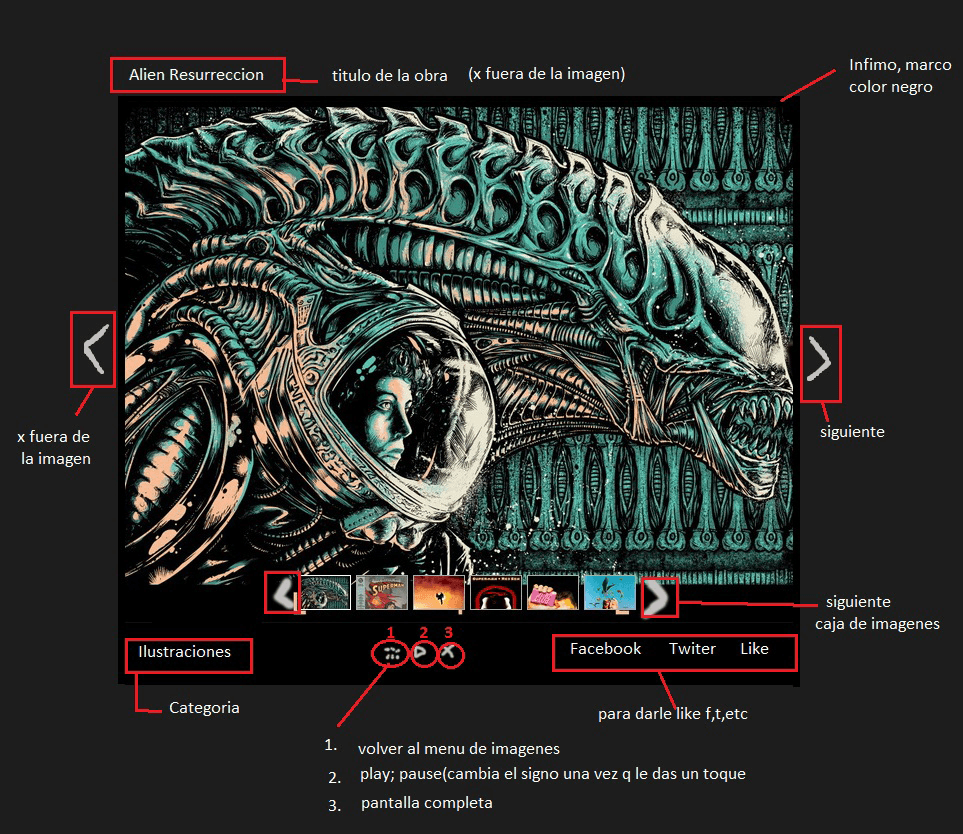
Adercomics.com WP Theme Lightbox (specifications)
I finally prepared a version more in line with the client's request:

Adercomics.com WP Theme Lightbox (proposal)
This video was a demonstration of the lightbox. Although it wasn't exactly the final version, I was already applying a modification to the code to allow full removal of padding and a different interface layout.
Here's the repository of this WordPress theme.
