Ader Cómics, en línea desde el año 2015 hasta el 2020, fue uno de los primeros sitios web profesionales que realicé con WordPress de manera independiente.
Para este proyecto implementé un diseño personalizado con un esquema parent/child theme y un lightbox hecho a medida. Además, gestioné el registro de un nombre de dominio, así como el hosting y el mantenimiento.

Adercomics.com WP Theme Galería temática (detalles)
La historia
Ader es un excompañero de estudios que, por mi experiencia en una compañía de software, me consultó acerca de cómo podría poner en línea un portafolio suyo de ilustraciones e historietas.
Su idea era tener una web como la del dibujante Iván Reis, su modelo en ese momento. Por entonces este artista de amerimanga había implementado su web con un CMS (content management system) que requería de una licencia comercial. Así que en cambio le planteé la idea de utilizar WordPress.
Con un diseño personalizado y un complemento para gestionar galerías multimedia, más un lightbox basado en prettyPhoto (modificado para parecerse más a lo que quería), lo ayudé a plasmar en línea su trabajo sin tener que aprender a escribir código HTML (o de cualquier otro tipo). Lo que eventualmente le valió su primer encargo profesional.

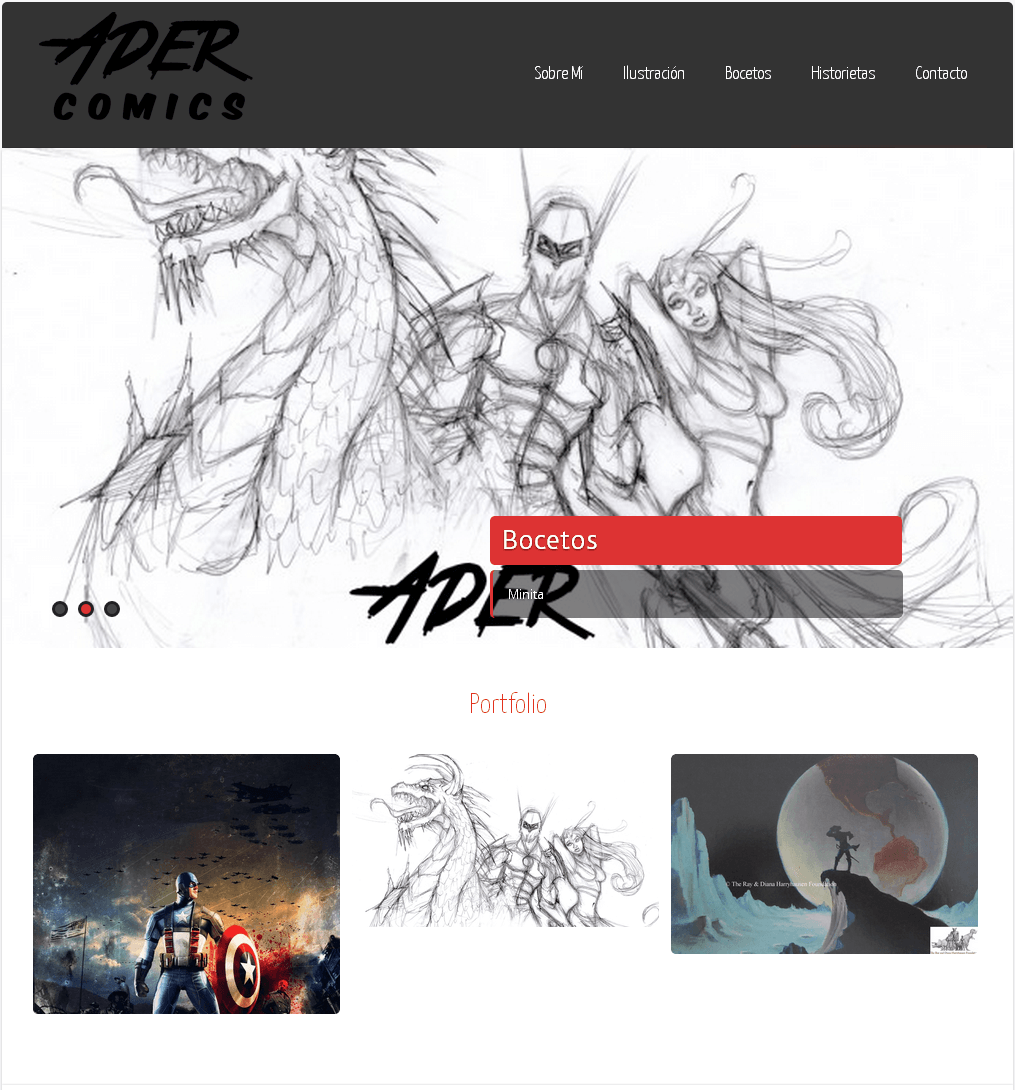
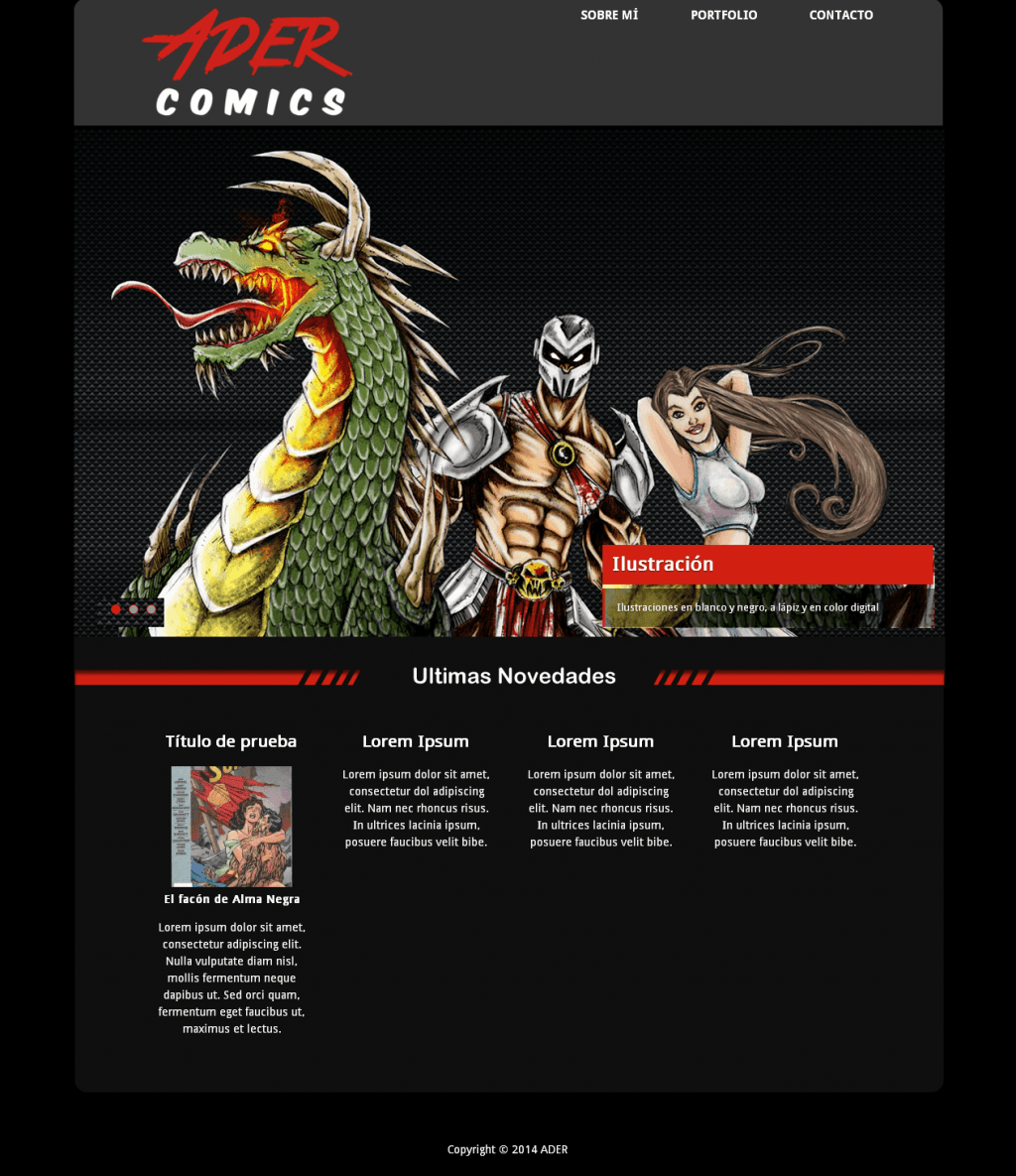
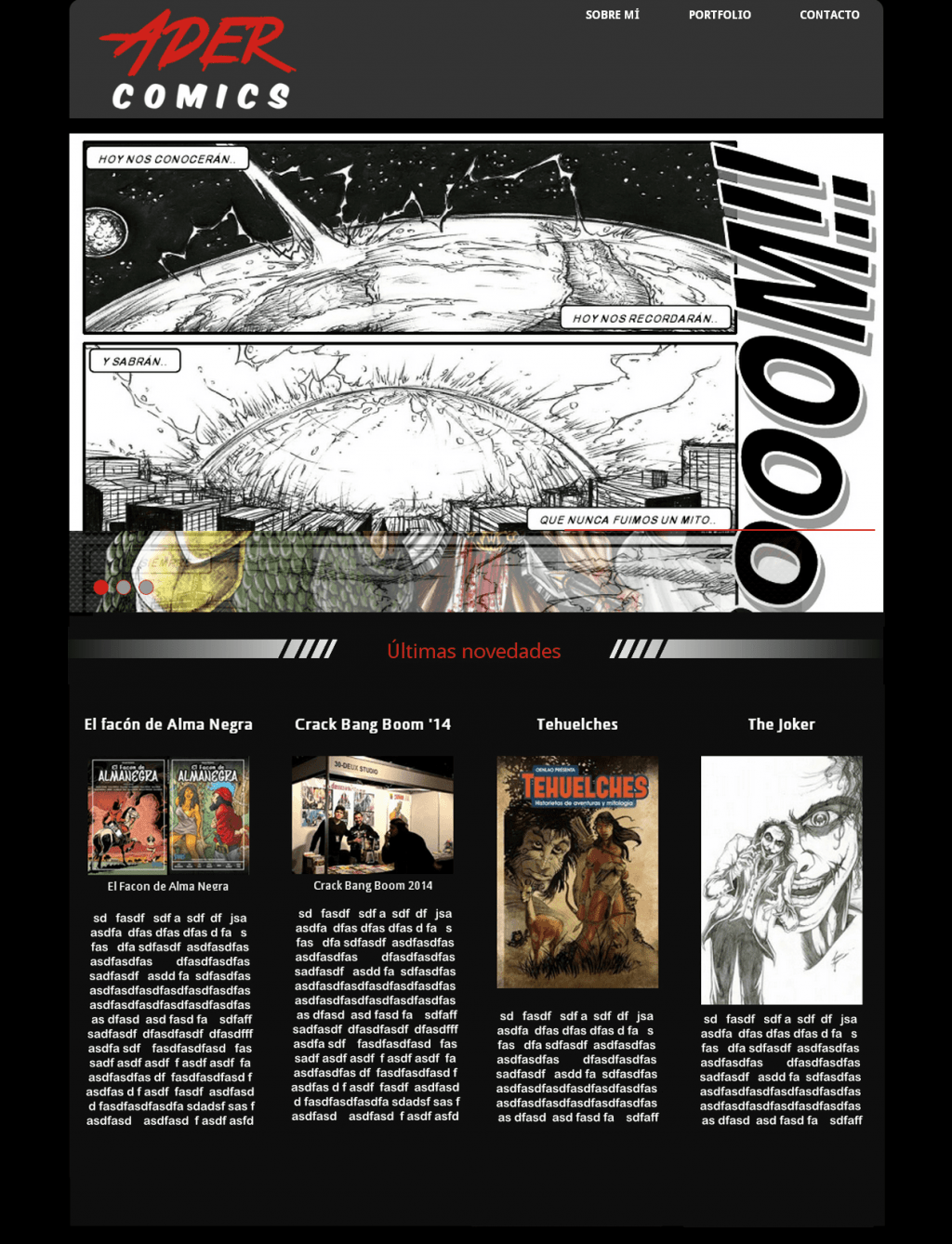
Adercomics.com WP Theme Frontpage (versión preliminar)

Portada del WP theme de Adercomics.com

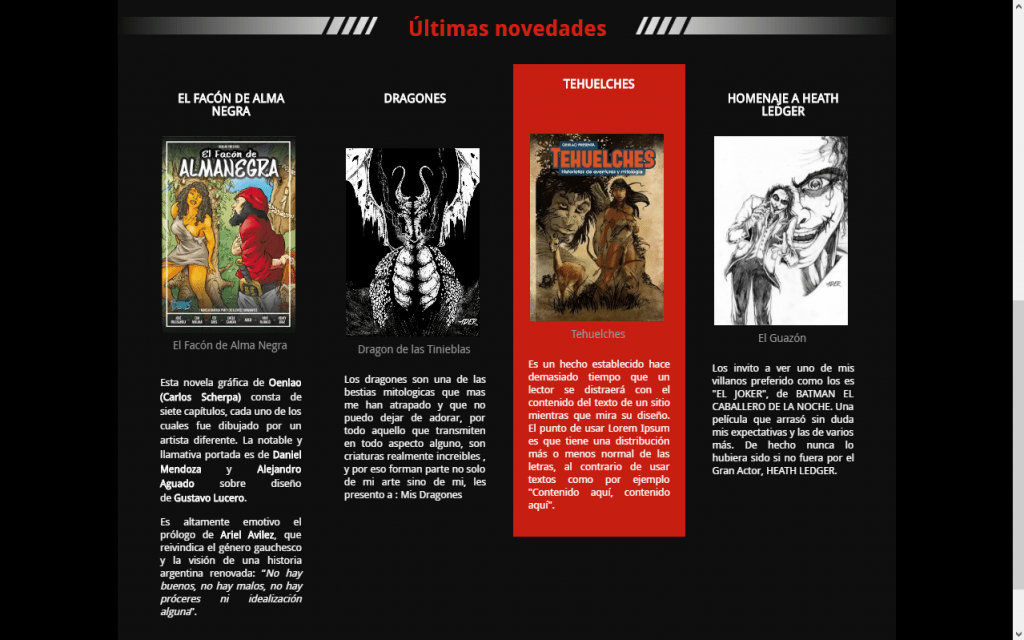
Adercomics.com WP Theme Bloque de columnas de la portada

Portada del WP theme de Adercomics.com

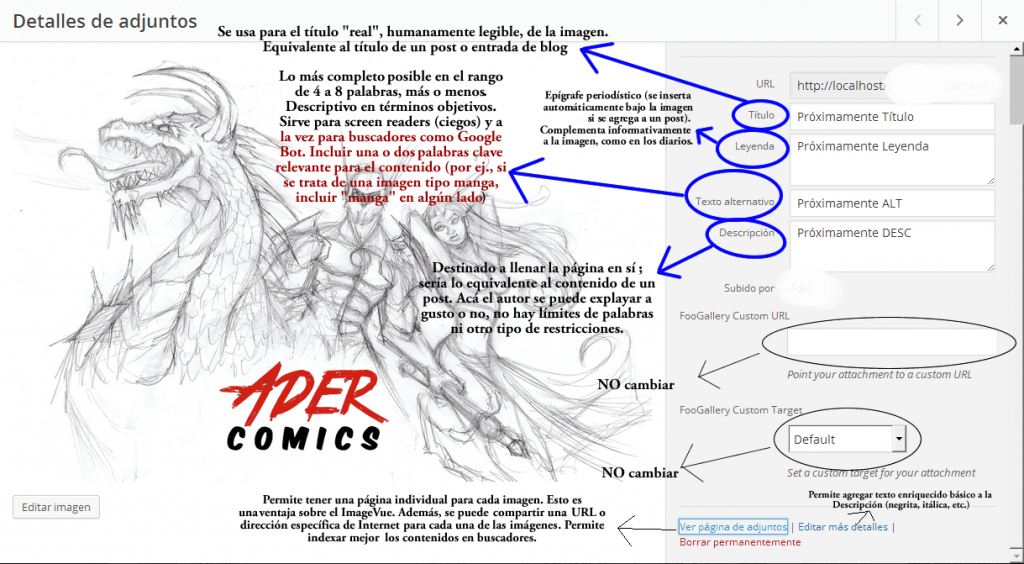
Adercomics.com WP Theme Biblioteca de Medios
Pantalla anotada para que el cliente entendiera los diferentes campos de datos de la Biblioteca de Medios.
Cómo publicar un portafolio profesional de ilustraciones e historietas, editarlo y actualizarlo sin tener que aprender HTML o pagar una licencia de software.
Implementar un diseño personalizado en WordPress, junto con uno de sus complementos para gestionar galerías multimedia, más un lightbox de código abierto (prettyPhoto) 'hackeado' para que funcione con tal diseño y se aproxime más al deseo del cliente. Por ejemplo: cambio de posición de los botones; colores, tipografía o remoción de las sangrías en el recuadro de la ilustración.
El lightbox
El otro elemento importante de la web fue el lightbox, independiente de alguna manera de WordPress, que fue implementado con prettyPhoto.
prettyPhoto trae varias skins con diseños predeterminados, entre los que se puede elegir el que más se prefiera: oscuro, claro, tipo Facebook, etc. Aquí está el repositorio de la librería original.
Sin embargo ninguno complacía al cliente: todos tenían sangrías y disponían los botones de otra manera. Así que la única solución fue "hackear" el script. Aquí está el repositorio a la librería modificada para este proyecto.

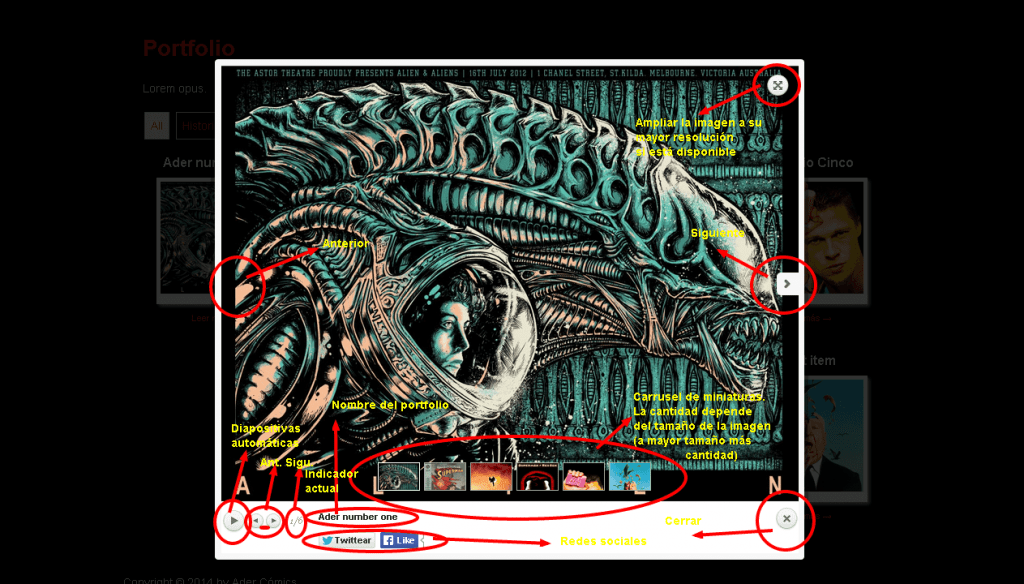
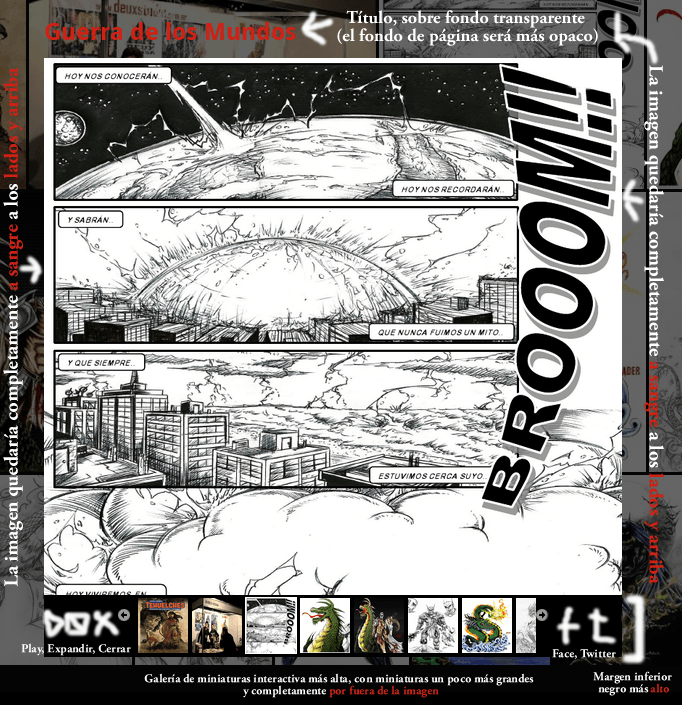
Adercomics.com WP Theme Lightbox (especificaciones)
Esta era la skin de PrettyPhoto; debajo, lo que Ader realmente quería:

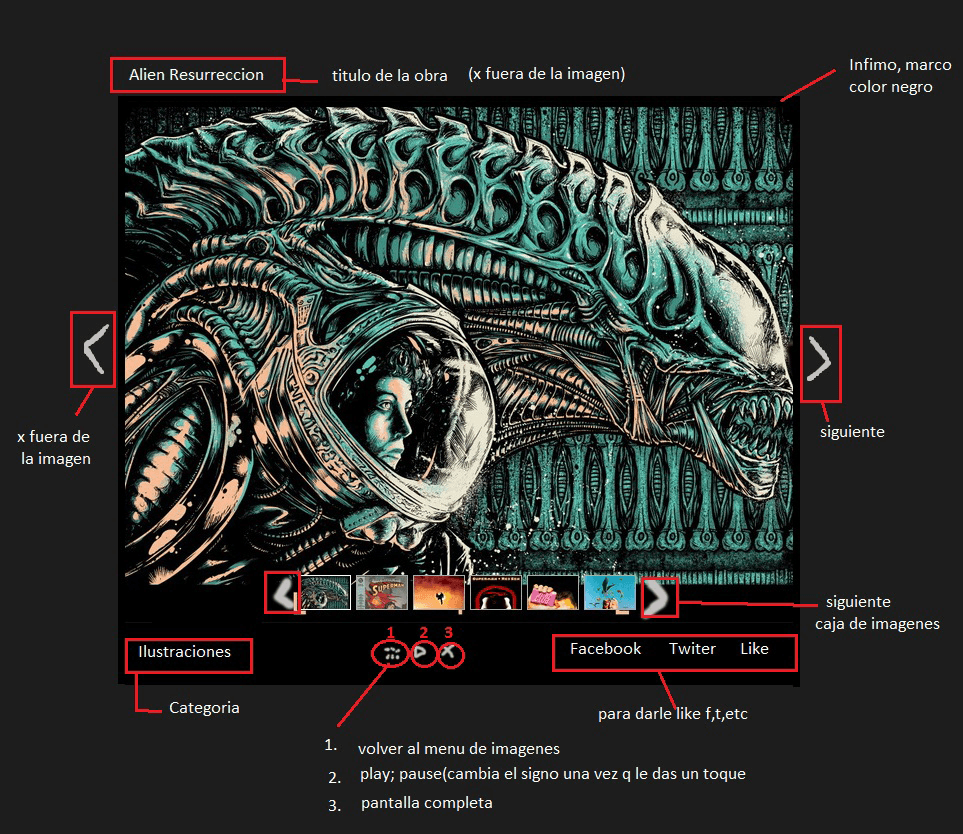
Adercomics.com WP Theme Lightbox (especificaciones)
Finalmente preparé una versión más ajustada a lo que él me solicitaba en esa captura:

Adercomics.com WP Theme Lightbox (propuesta)
Este video era una demostración del lightbox. Si bien no se corresponde exactamente con la versión final, ya estaba aplicando una modificación al código interno para remover totalmente las sangrías y disponer la interfaz de otra forma.
Aquí está el repositorio del theme de WordPress para este proyecto.
